今天要來安裝這兩樣工具
首先,進入官網並找到下載頁面,並選擇套件管理器
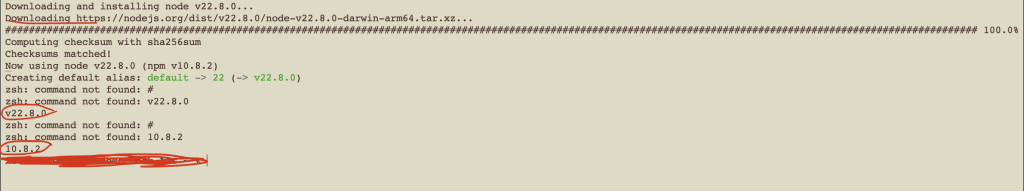
將指令複製下來並且貼到終端機,安裝完成後就可以在終端機看到目前版本跟安裝成功的訊息:
這樣就算安裝完成node.js了,接著可以在終端輸入node,就可以在終端機進行運算、輸出結果等動作。
這邊我參考了
https://medium.com/@a03993a/%E5%A6%82%E4%BD%95%E7%94%A8-node-js-%E5%BB%BA%E7%AB%8B%E4%B8%80%E5%80%8B%E4%BC%BA%E6%9C%8D%E5%99%A8-3cdec538c378
這篇文章來架設一個簡易的伺服器。
在建立好檔案(server.js)之後,打上程式碼
const http = require('http');
const hostname = 'localhost';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<h1>Hello World</h1>');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
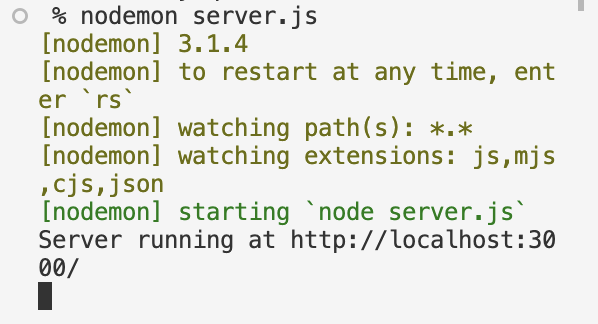
就可以在終端機輸入nodemon server.js
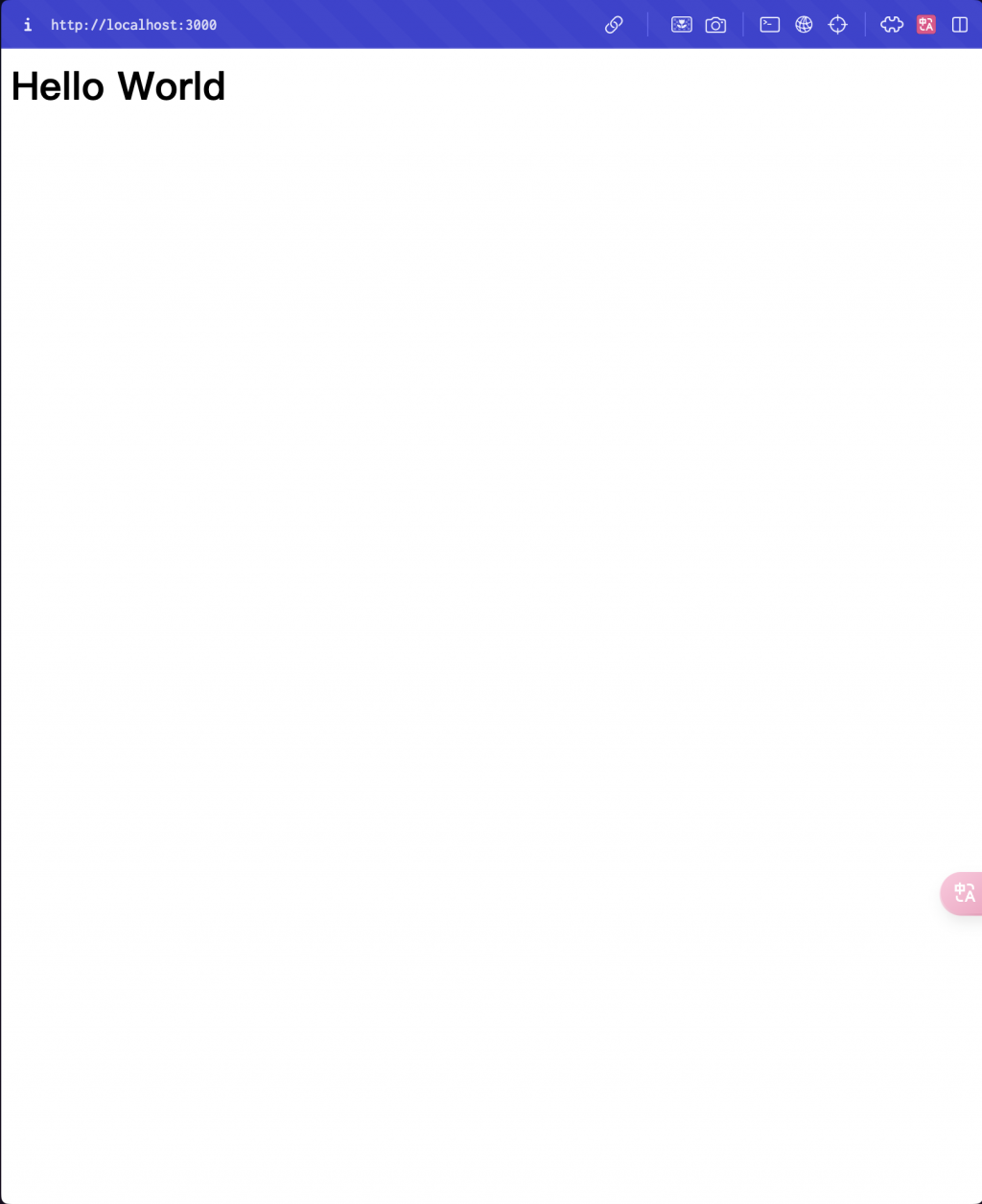
就可以在瀏覽器看到網站了
接著我們來安裝express
可以去npm官網找到express https://www.npmjs.com/package/express
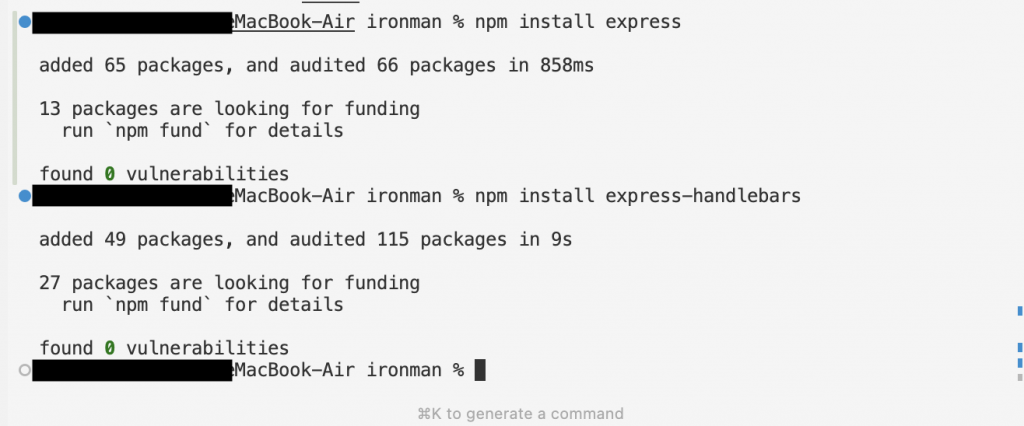
在終端機輸入npm install express下載express
同時也可以將express-handlebar一起下載下來,安裝完成會顯示出來:
這樣一來,node.js和express就算是安裝完成了,明天會利用express來創建一個伺服器。
